Summary
As a child, I was always expected to help my family with any computer-related problems. I could always teach them how to communicate with whatever machine they were frustrated with. As I grew older I merged my fascination with computers with my interests in language & reasoning, and so I studied Cognitive Science at UC San Diego with a specialization in Human-Computer Interaction.
I still have the same problem today - I still have to teach my family and friends how to use certain technologies. My goal as a designer is to be able to create new and adapt existing technology that will minimize the learning curve. Learnability and memorability are my two primary goals as a designer. I have a wide range of interests - my current interests include reading related activities, mobility of tech, and the finance and health-related industries.
My resume is available here.
Current Work
As of June 2013, I will be doing undergraduate research with Professor Kirsh at UC San Diego for a special project.
Projects
As a supplement to my to resume I've created this site to show some of my work. I've selected some of my previous work that highlights my accomplishments and skills.
Active Reading



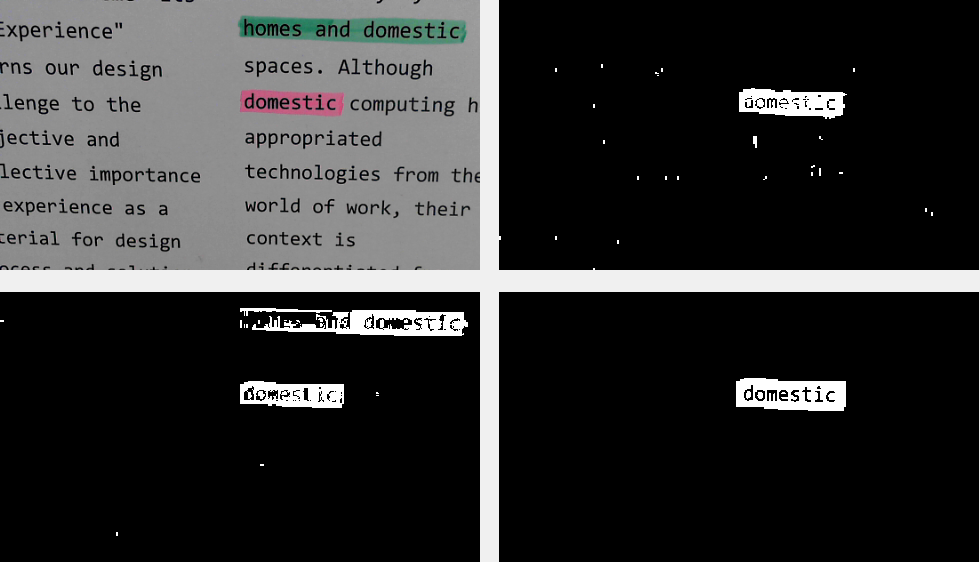
Active Reading Gestures was a project for my seminar on Novel Interaction Techniques. Using previous research done by my partner, we created a prototype of a system that was based on natural reading gestures. The system was based on gestures people make when reading or manipulating documents. We designed a system that would cooperate with the way people already interacted with documents. I prototyped our system as a video. The following video is shown as a supplement alongside a presentation. A more detailed description of the system is available in our paper.
Read#: A System for Active Reading



Read# (pronounced "Read Sharp") is a new system for document interaction and active reading activities. Read# allows for digital interactions synchronously with paper. The system allows a computer to be invisibly integrated into the reading environment and naturally track and record a reader’s gestures while minimizing the number of deliberate actions a user needs to make to annotate and comprehend a piece of reading. Read# aims to introduce the advantages of digital documents to the realm of physical documents. A video demo is available on YouTube and the research paper is available here.
Cognitive Design - "Zodiac"






A 6 unit project-based course, Cognitive Design Studio was one of the most fulfilling projects I have been a part of. Over the course of the project, I performed contextual interviews, prototype interviews, and also created personas, storyboards, affinity diagrams, work models, and consolidated sequence models. Our project’s goal was to create a new and more efficient way for people to interact with tabs in their browsers. Interviewing almost 20 subjects, we analyzed the data to find habits, shortcuts, breakdowns, and any interesting observations to drive our design. We reiterated our design after our prototype interviews and presented our final project after 6 weeks of research.

Il Covo
LinkIn my “Practicum for Professional Web Design Course” I lead my team in designing a website for a local restaurant, Il Covo. At first we interviewed potential users to see what their needs were in restaurant and lounge websites and also interviewed the business owners to see what their needs and requirements were in terms of both functionality and aesthetics. Adhering to the aesthetic guidelines we had set, we created a style guide and a creative brief for our client who reviewed and then elaborated on their needs. Some of the features we wanted to implement were not the price range of our client yet, so we also devised a backup plan. Upon review, our client decided not to implement the reservation system we had recommended. We developed the site according to the guides we had set and our users’ needs. The client has plans to implement the site, for now it is available here.
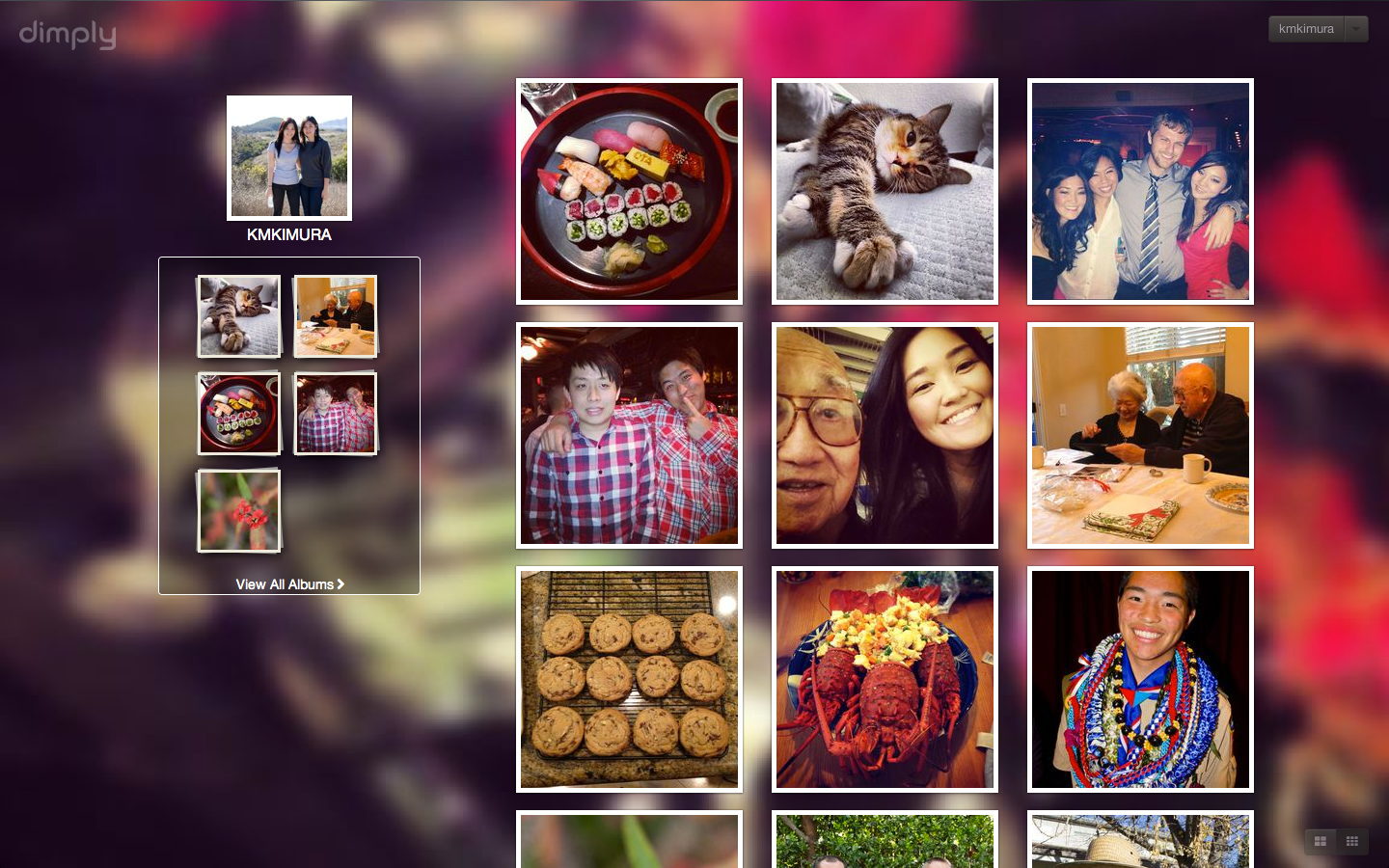
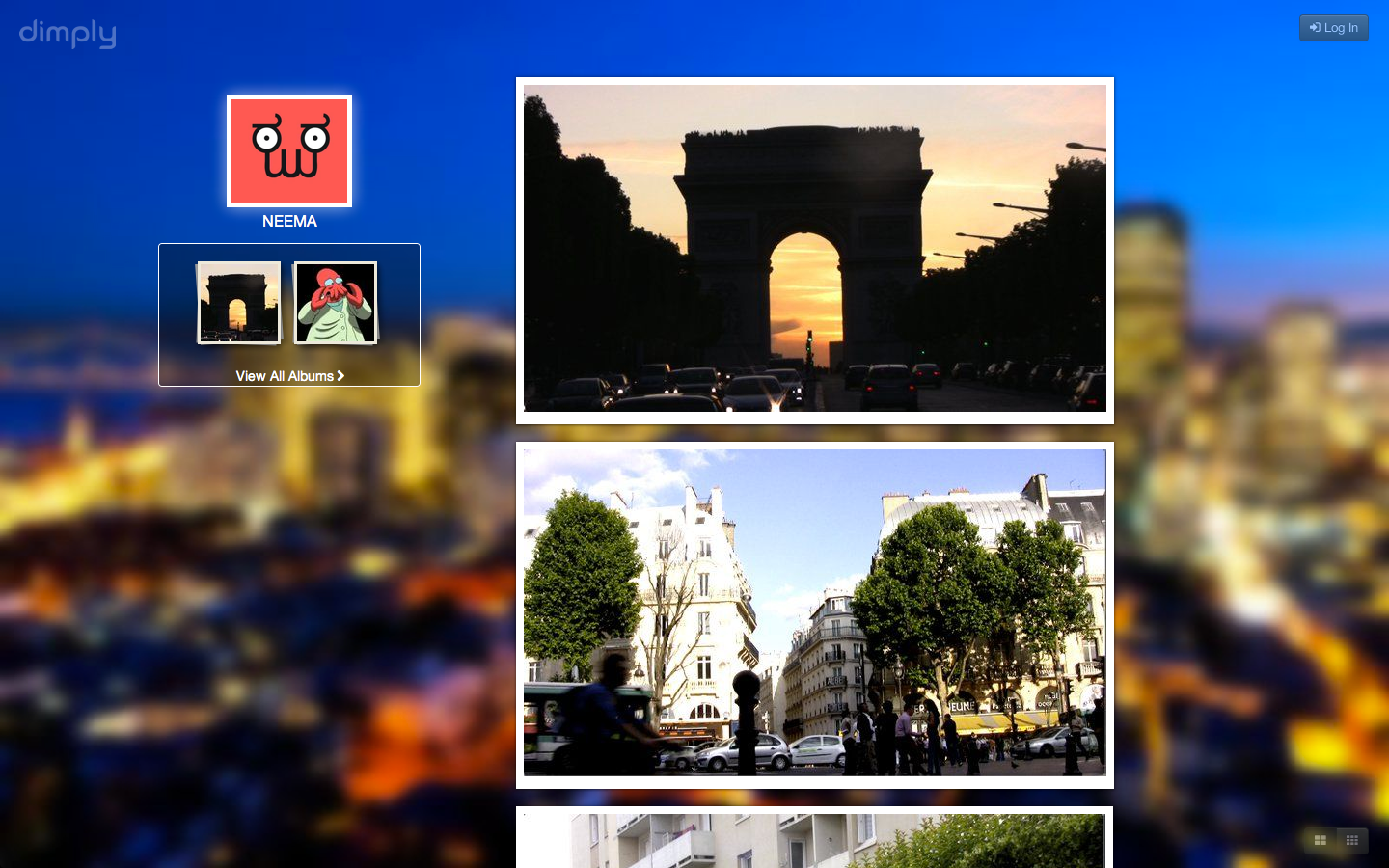
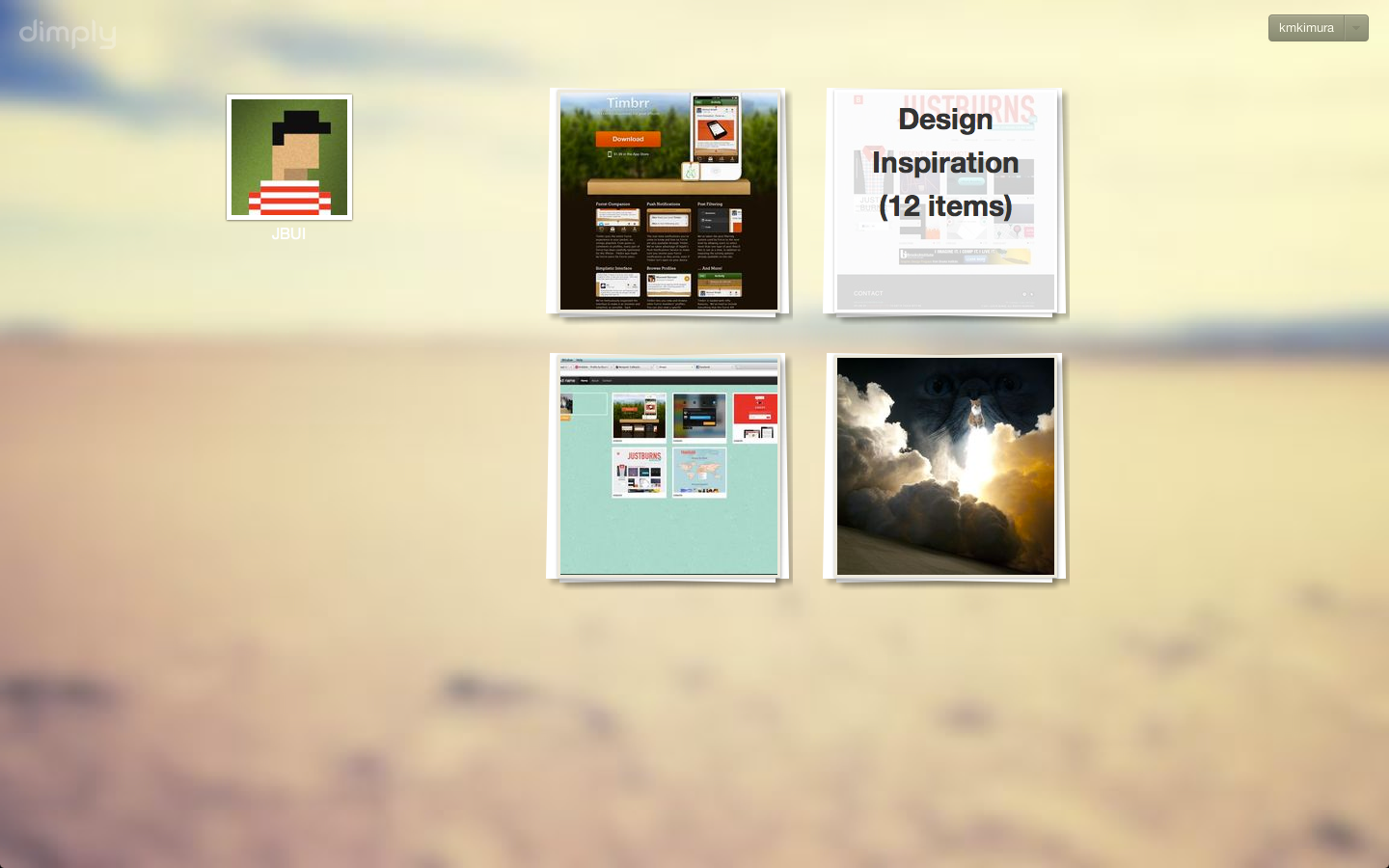
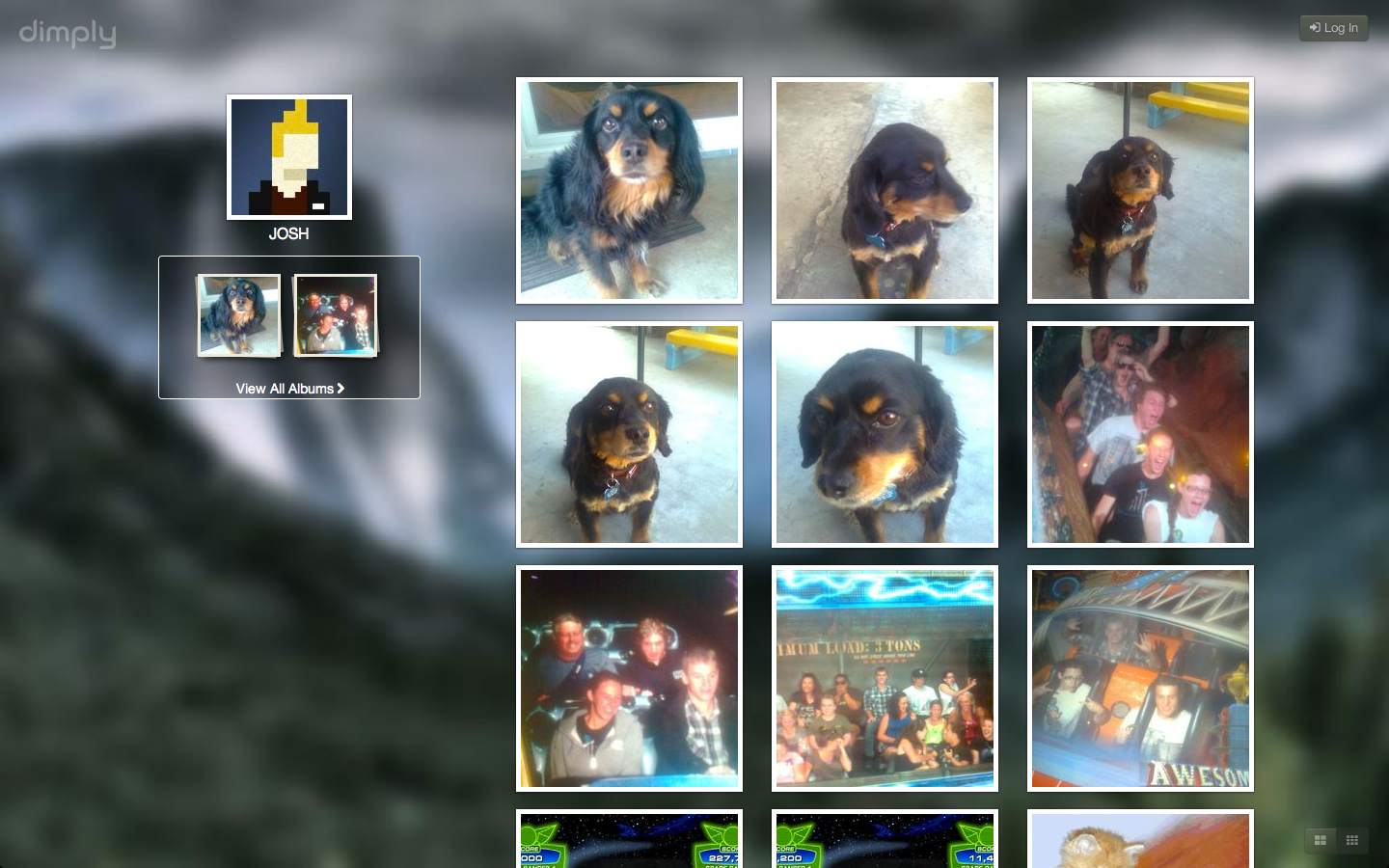
Dimp.ly
Dimp.ly was a project for HCI Programming Studio. After holding a few contextual interviews, we identified user needs and problems with the current Dropbox photo gallery. I led the UX team to perform these interviews while designing and developing the front-end. We designed and created the application in 5 weeks, which received positive feedback from the professor and was voted best project. However, the site is currently not fully functional until further notice.
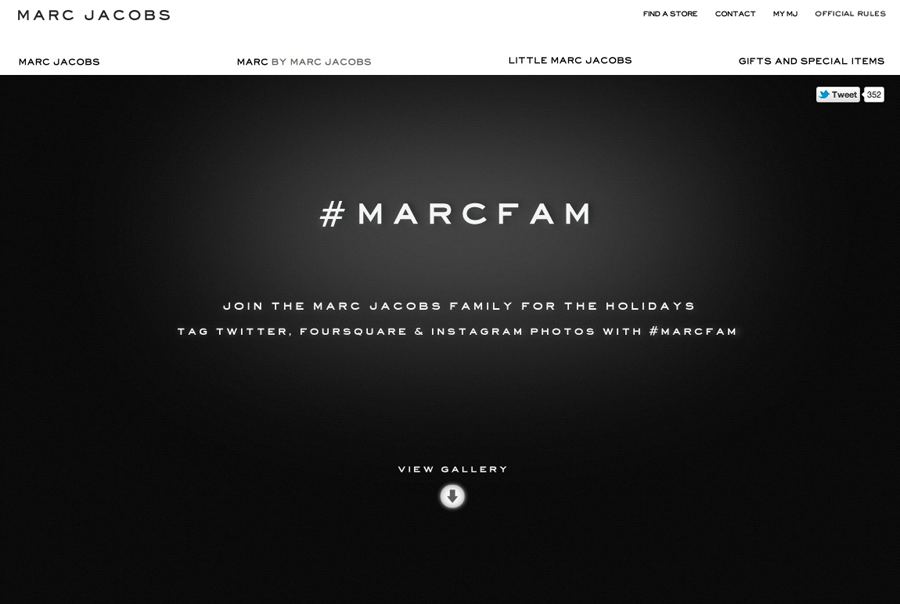
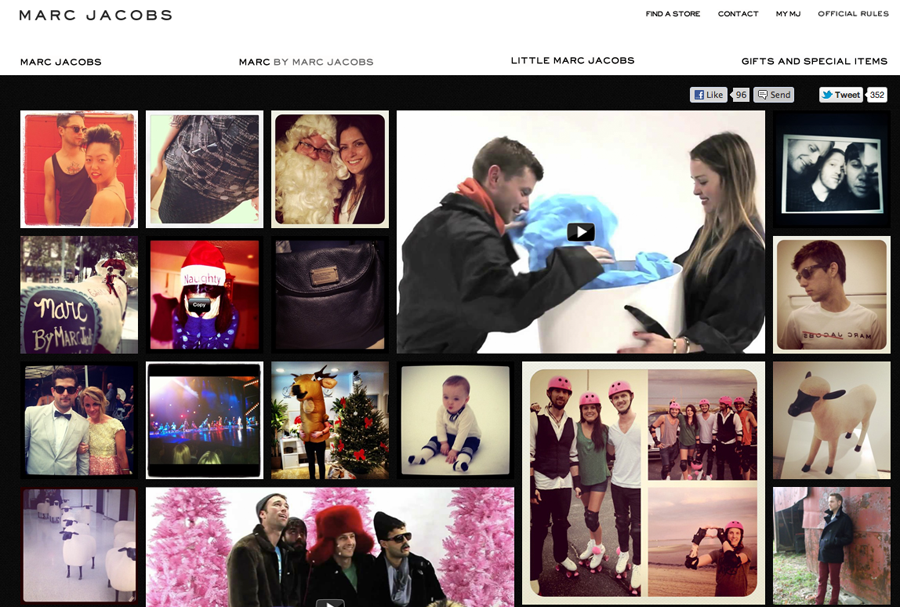
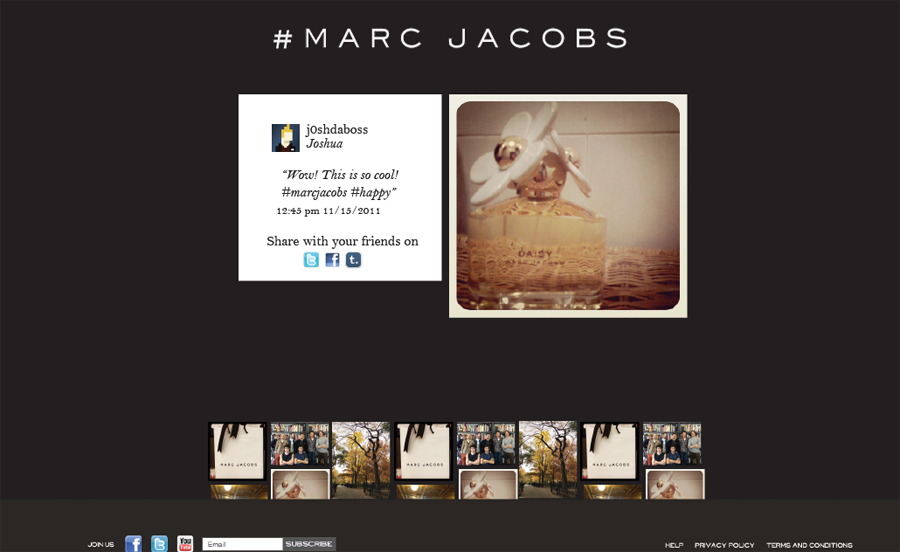
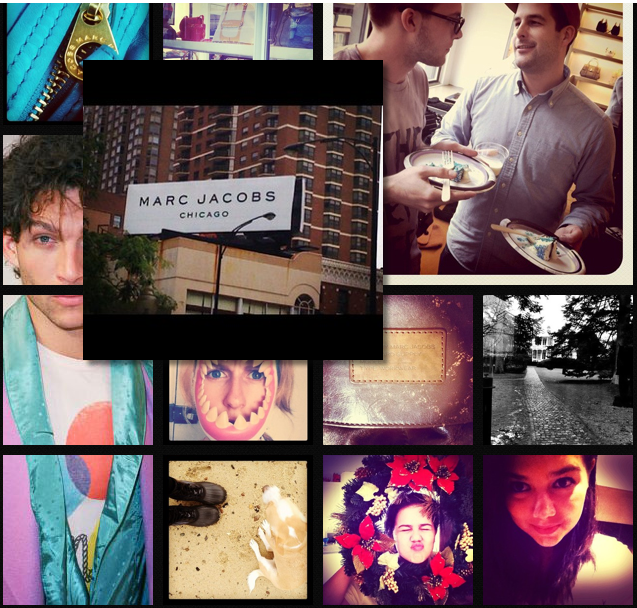
Marcfam



While working at Social Print Studio, one of the largest projects I worked on was for Marc Jacobs International. For the holiday season, the client wanted to create an interactive image gallery that showed all the photos on instagram with the hashtag "#marcfam." I was on the design team and so I created mockups of the site and the interactions on Adobe Illustrator which the developers implemented. The site is still live at marcfam.marcjacobs.com. Project support was discontinued after Spring 2012.

Heuristic Evaluation

I approached the Virtual Student Foreign Service (an initiative of the eDiplomacy office of the Department of State) to do a full usability evaluation when I heard they were looking for usability problems in their interface. Using Nielsen's heuristic evaluation method, I compiled the entire report and submitted it to the head of the program, I recieved valuable feedback regarding my performance in return.
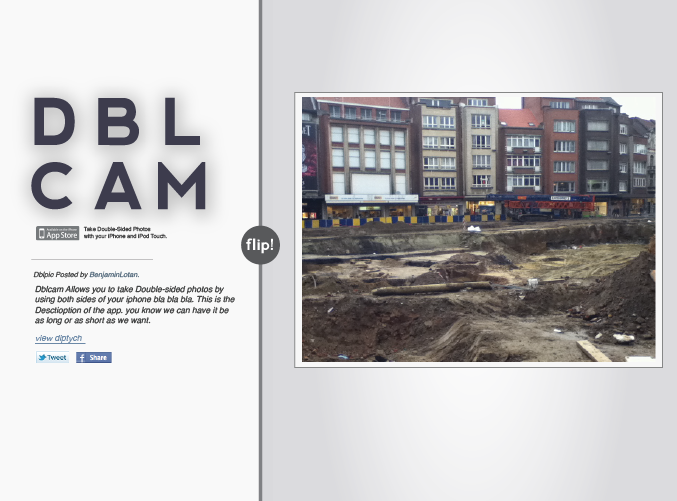
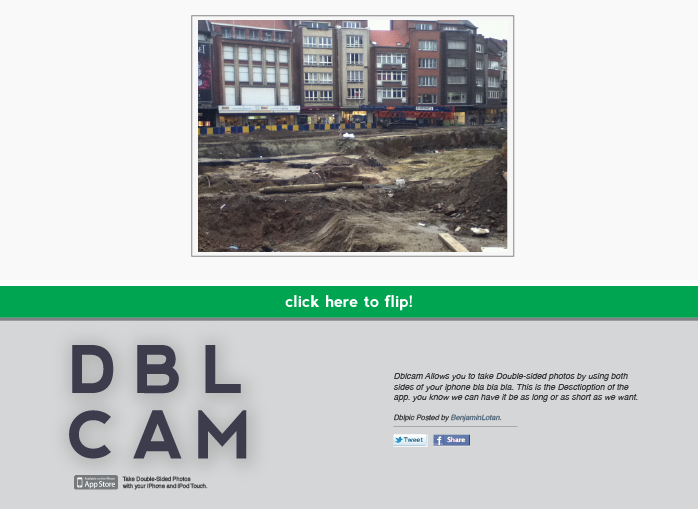
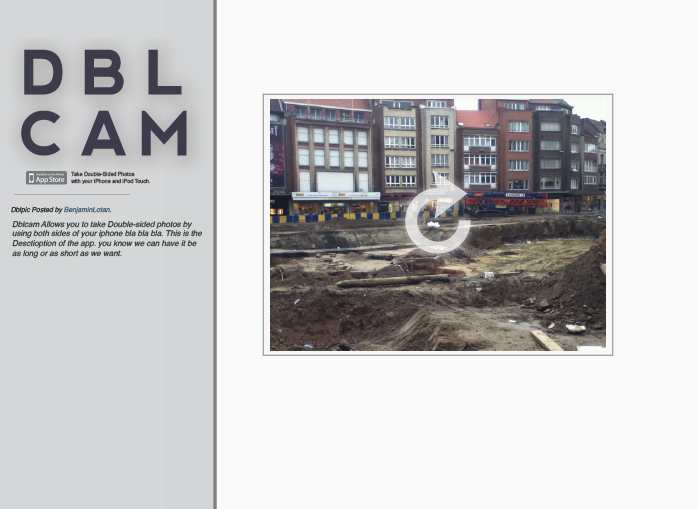
dblcam




While interning for Social Print Studio, I created multiple mockups of the web interface for the iOS application dblcam, which took one diptych picture from both iPhone cameras simultaneously. The web interface would allow the user to view the photos and flip the view to see the other side or see them side by side. Unfortunately this project was not finished during the duration of my internship.
Sushi Zine
For “Usability and Information Architecture” my team took all the skills we had learned and refined over the course to create a site with all the resources related to Sushi. We performed user interviews to first plan out what resources users required. Afterwards, we created wireframes and listed all the resources in a content inventory. To present the resources, we rapidly developed the wireframes into a fully functional site. The site is available here.
ULouisiana
Once again for "Usability and Information Architecture," my team and I evaluated the usability on the current University of Louisiana page. Together, we compiled a usability evaluation report. Taking this evaluation into consideration as well as other problems we noticed on the page, we redesigned the page.[Note, this page does not function, it is only meant as a representation of how to better organize the page.]
Courses
The following is a table of relevant courses I attended at UC San Diego and the respective grades I received. Units are according to the quarter system.
| Course Num | Course Title | Grade | Units |
|---|---|---|---|
| COGS 102C | Cognitive Design Studio | A+ | 6 |
| COGS 120 | Human Computer Interaction | A | 4 |
| COGS 121 | HCI Programming Studio | A | 4 |
| COGS 160 | Novel Interaction Techniques | A | 4 |
| COGS 187A | Usability and Information Architecture | A | 6 |
| COGS 187B | Practicum in Professional Web Design | A- | 4 |
| CSE 118 | Ubiquitous Computing | A | 4 |
I received Provost's Honors for my coursework and a Certificate of Fulfillment and Culmination the Provost of Sixth College for "articulating expertise, charisma, authenticity, and originality in a superior and exemplary manner."
Additional Experience
User Experience San Diego at UCSD - President
I approached the lack of a unifying community of HCI students as a design problem and looked for at exactly what UCSD HCI students needed. Through interviews, I found that many students felt that they were not prepared for industry and didn't think they met half the requirements and responsibilities these positions asked for them. Under Professor Kirsh, I founded a pre-professional organization with the goal of preparing our students for the post-university world. With UXSD as a formal organization, I was able to plan A/B workshops, entrepreneurial workshops, and other informative seminars.
Instructional Apprentice
I was the Instructional Apprentice for Professors Hollan and Kirsh for the 2012-2013 academic year. Through this experience, I learned the material even more when I thought I had already learned everything the course had to offer.
Under Professor Hollan, I created and graded exams and assignments, and guided students during my office hours for his COGS 120: Human-Computer Interaction course. I was also under Professor Hollan for his COGS 102C: Cognitive Design Studio course, in which I overlooked specific projects and groups and guided them through the design process, as well as creating and grading exams as well as assignments. Under Professor Kirsh, I graded assignments and tutored students during my office hours for his COGS 187A course.
Cognitive Science Student Association - Vice President
As Vice-President, I have coached the young cabinet on how to run an organization. This year my position will focus on greating a more sustainable organization and a larger Cognitive Science conference for the large Cog Sci student body. I have interacted with academic and business professionals to organize events. As organization funding has been cut, we have teamed up with a startup to help fund our events and plan on making our conference even larger than previous years.
Affiliations: Association for Computing Machinery, SIGCHI, User Experience Professionals Association, Interaction Design Association, The Information Architecture Institute.
I volunteer for Project Marrow as the Recruitment Executive, managing presence in social networking sites, promoting awareness to carry out the mission of the organization, implementing social media marketing campaigns, and coordinating and hosting bone marrow drives to add the National Donor Registry.
As a student of International Studies, I have attended many lectures given by notable figures such as Former UK Prime Minister Gordon Brown, His Holiness the Dalai Lama, and Professor Amartya Sen. I am also a candidate in the Global Leadership Certificate program at UCSD.
I have received a Certificate of Completion in French from Diablo Valley College.
Contact
Want to get into contact with me? You can shoot me an email at
neema [dot] mahdavi [at] gmail [dot] com